-
admin 2024-12-08
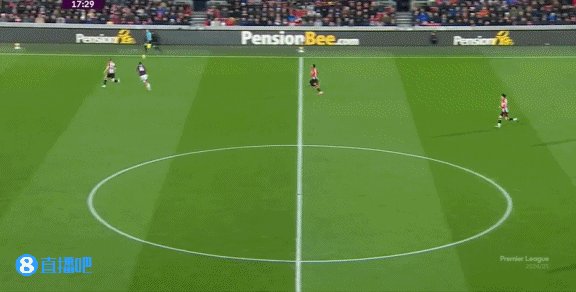
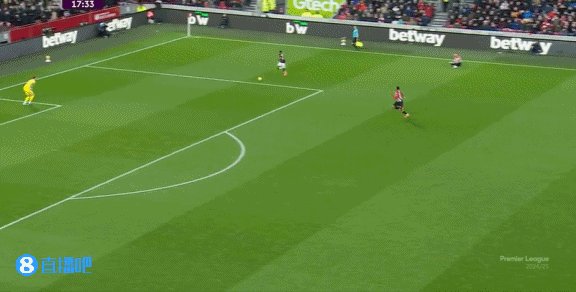
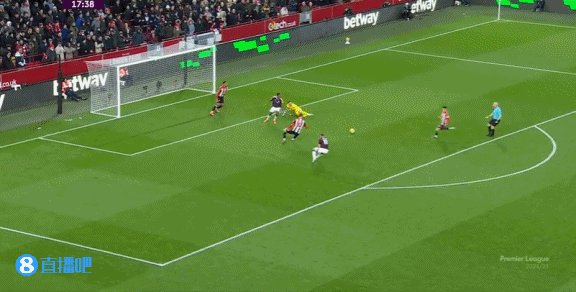
被巴神附身?伊萨克单刀过掉门将 多迈一步没有击中球门 最终被解围
12月8日讯英超第15轮,纽卡斯尔联队2-4不敌布伦特福德队。纽卡斯尔前锋艾萨克进球。 艾萨克虽然打进一球,但他也在比赛第18分钟错失了绝佳机会。艾萨克单脚射门过掉门将后,并没有选择射门。他多走了一步,最终球被门将解围。...
-
admin 2024-12-08
被巴神附身?伊萨克单刀过掉门将 多迈一步没有击中球门 最终被解围
12月8日讯英超第15轮,纽卡斯尔联队2-4不敌布伦特福德队。纽卡斯尔前锋艾萨克进球。 艾萨克虽然打进一球,但他也在比赛第18分钟错失了绝佳机会。艾萨克单脚射门过掉门将后,并没有选择射门。他多走了一步,最终球被门将解围。...
-
admin 2024-12-08
被巴神附身?伊萨克单刀过掉门将 多迈一步没有击中球门 最终被解围
12月8日讯英超第15轮,纽卡斯尔联队2-4不敌布伦特福德队。纽卡斯尔前锋艾萨克进球。 艾萨克虽然打进一球,但他也在比赛第18分钟错失了绝佳机会。艾萨克单脚射门过掉门将后,并没有选择射门。他多走了一步,最终球被门将解围。...
-
admin 2024-11-19
巴迪亚什勒禁区内争抢位置 未能完成进球
北京时间7月25日上午10:30,切尔西在一场季前热身赛中对阵英乙球队雷克瑟姆。 第27分钟,切尔西开出角球。巴迪亚什勒禁区内抢点但未能完成进球。比分依然是0-0。...
-
admin 2024-10-23
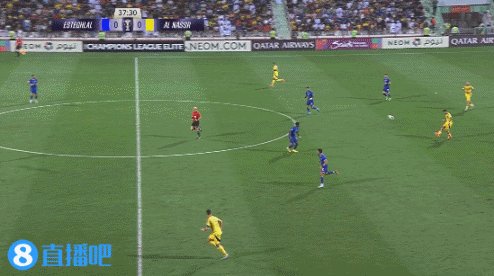
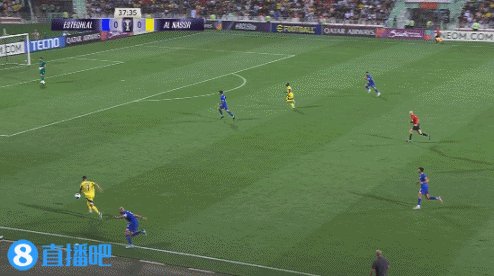
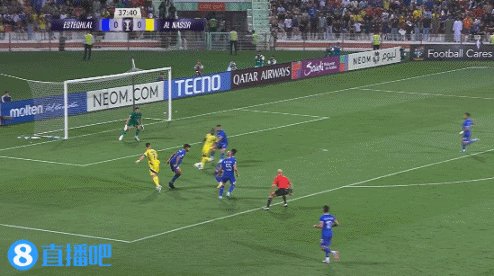
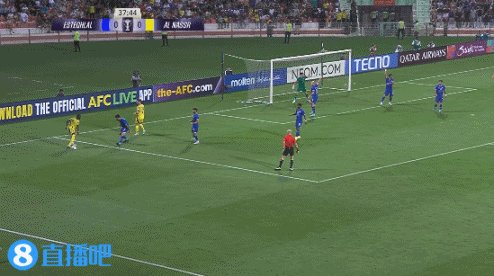
C罗以路人身份闯入禁区 骑自行车撞门却被挡出
10月23日:亚冠联赛西亚区第三轮,利雅得胜利队对阵德黑兰独立队。比赛第38分钟,C罗传球突入禁区。骑着自行车后,他的射门被挡了! .qrcode-横幅{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { 相对位置: flex: 1 0 100%;宽度: 100%;高度: 120...
-
admin 2024-10-23
C罗以路人身份闯入禁区 骑自行车撞门却被挡出
10月23日:亚冠联赛西亚区第三轮,利雅得胜利队对阵德黑兰独立队。比赛第38分钟,C罗传球突入禁区。骑着自行车后,他的射门被挡了! .qrcode-横幅{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { 相对位置: flex: 1 0 100%;宽度: 100%;高度: 120...
-
admin 2024-10-23
C罗以路人身份闯入禁区 骑自行车撞门却被挡出
10月23日:亚冠联赛西亚区第三轮,利雅得胜利队对阵德黑兰独立队。比赛第38分钟,C罗传球突入禁区。骑着自行车后,他的射门被挡了! .qrcode-横幅{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { 相对位置: flex: 1 0 100%;宽度: 100%;高度: 120...
-
admin 2024-10-23
C罗以路人身份闯入禁区 骑自行车撞门却被挡出
10月23日:亚冠联赛西亚区第三轮,利雅得胜利队对阵德黑兰独立队。比赛第38分钟,C罗传球突入禁区。骑着自行车后,他的射门被挡了! .qrcode-横幅{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { 相对位置: flex: 1 0 100%;宽度: 100%;高度: 120...
-
admin 2024-10-23
C罗以路人身份闯入禁区 骑自行车撞门却被挡出
10月23日:亚冠联赛西亚区第三轮,利雅得胜利队对阵德黑兰独立队。比赛第38分钟,C罗传球突入禁区。骑着自行车后,他的射门被挡了! .qrcode-横幅{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { 相对位置: flex: 1 0 100%;宽度: 100%;高度: 120...
-
admin 2024-10-23
C罗以路人身份闯入禁区 骑自行车撞门却被挡出
10月23日:亚冠联赛西亚区第三轮,利雅得胜利队对阵德黑兰独立队。比赛第38分钟,C罗传球突入禁区。骑着自行车后,他的射门被挡了! .qrcode-横幅{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { 相对位置: flex: 1 0 100%;宽度: 100%;高度: 120...
熊猫电竞比分